Web-программирование для чайников. CSS: Текст и его свойства» (text-decoration, text-indent, text-transform).
- Об уроке
- Читать урок
Тема сегодняшнего урока: CSS: Текст и его свойства» (text-decoration, text-indent, text-transform).
Рассмотрим пример:
|
<HTML>
<HEAD> <TITLE>Урок 14. CSS: Текст и его свойства</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .myClass1 { text-decoration:underline; } .myClass2 { text-decoration:none; } --> </STYLE> <BODY> <P class="myClass1">Этот текст подчеркнутый</P> <P class="myClass2">А этот нет</P> </BODY> </HTML> |
Результат этого примера будет выглядеть вот так:

Таким образом, мы познакомились со свойством text-decoration. Оно может иметь следующие значения:
none - обычный текст
underline- подчеркнутый текст.
overline - текст подчеркнутый сверху.
line-through - зачеркнутый текст.
blink - мигающий текст. Что характерно, в Opera и FireFox частота магания разная, а в IE - данное свойство не работает.
Если нам необходимо задать отступ при начале абзаца ("красная" строка), то воспользуемся свойством text-indent. Опять же, рассмотрием пример:
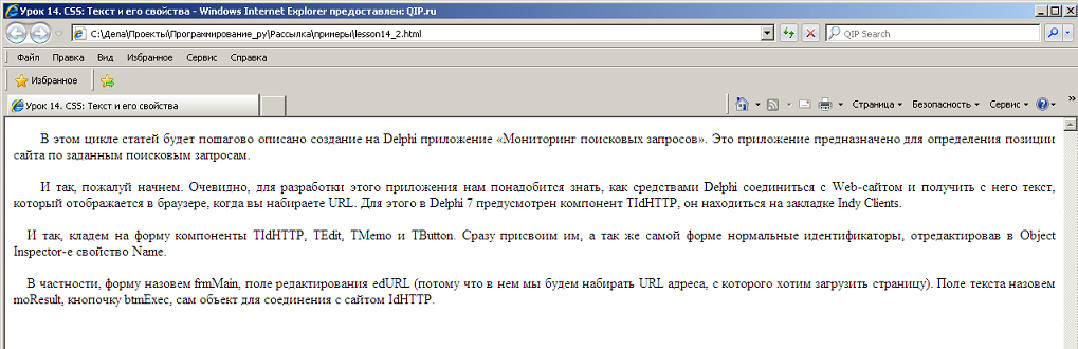
| <HTML> <HEAD> <TITLE>Урок 14. CSS: Текст и его свойства</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .myClass1 { text-indent:2 em; text-align:justify; } .myClass2 { text-indent:1 em; text-align:justify; } --> </STYLE> <BODY> <P class="myClass1">В этом цикле статей будет пошагово описано создание на Delphi приложение «Мониторинг поисковых запросов». Это приложение предназначено для определения позиции сайта по заданным поисковым запросам. </P> <P class="myClass1"> И так, пожалуй начнем. Очевидно, для разработки этого приложения нам понадобится знать, как средствами Delphi соединиться с Web-сайтом и получить с него текст, который отображается в браузере, когда вы набираете URL. Для этого в Delphi 7 предусмотрен компонент TIdHTTP, он находиться на закладке Indy Clients. </P> <P class="myClass2">И так, кладем на форму компоненты TIdHTTP, TEdit, TMemo и TButton. Сразу присвоим им, а так же самой форме нормальные идентификаторы, отредактировав в Object Inspector-е свойство Name. </P> <P class="myClass2"> В частности, форму назовем frmMain, поле редактирования edURL (потому что в нем мы будем набирать URL адреса, с которого хотим загрузить страницу). Поле текста назовем moResult, кнопочку btmExec, сам объект для соединения с сайтом IdHTTP. </P> </BODY> </HTML> |
И результат примера:

Вот мы познакомились еще с одним свойством: text-align - выравнивание. возможные значения:
left - по левому краю.
right - по правому краю.
justify - по ширине.
center - по центру.
И, напоследок, еще один пример:
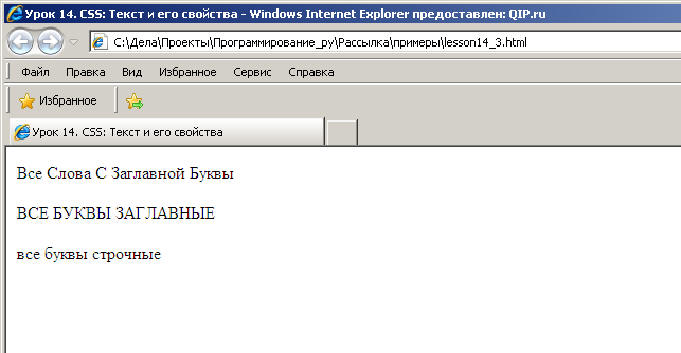
| <HTML> <HEAD> <TITLE>Урок 14. CSS: Текст и его свойства</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- .myClass1 { text-transform:capitalize; } .myClass2 { text-transform:uppercase; } .myClass3 { text-transform:lowercase; } --> </STYLE> <BODY> <P class="myClass1">Все слова с заглавной буквы</P> <P class="myClass2">Все буквы заглавные</P> <P class="myClass3">ВCE БУКВЫ СТРОЧНЫЕ</P> </BODY> </HTML> |
А вот и результат работы примера:

В котором мы познакомились со свойством text-transform:, которое может иметь следующие значения:
capitalize - каждое слово с заглавной буквы.
uppercase - все буквы заглавные
lowercase - все буквы строчные
none - обычный текст.
Уроки по другим языкам программирования есть здесь.


Комментарии: Добавить комментарий
Пока нет комментариев.
Добавьте ваш комментарий:
Чтобы оставить комментарий вам нужно войти на сайт или зарегистрироваться.